We will make an example of a mole hunting game with the Scratch program. The rules of the Mole Hunting Game Example that we will do with the Scratch program; There are 7 moles in 20 seconds. These moles come out of their nests and you have to hit them with a hammer. Each mole has 3 lives. If you hit a mole with a hammer 3 times, you will hunt it. You need to hunt 7 moles for 20 seconds to win the game. You gain 1 point for each hit.
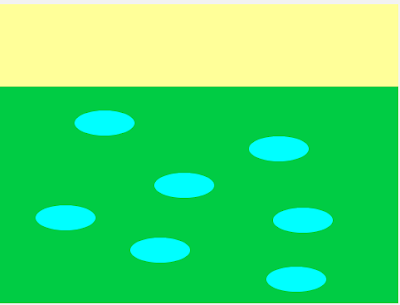
First of all, we draw and prepare our scene for the mole
hunting game. We draw 2 different rectangles using the rectangle tool with
yellow and green colors. Then we draw the molehills using the ellipse tool with
turquoise color.
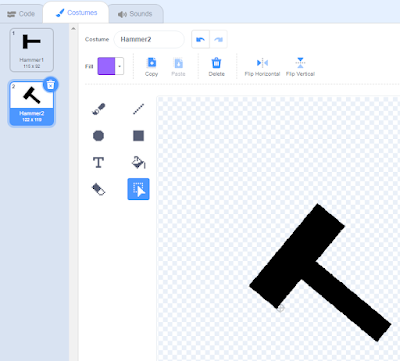
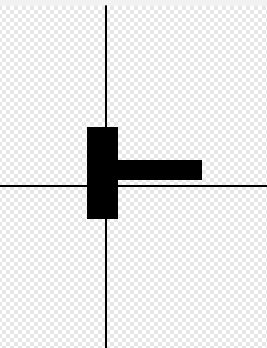
We use the rectangle tool when drawing the hammer. Its
center point should be as in the image below.
Then we right-click on our tow's disguise and say "copy
a copy". We select our hammer with the Select tool and lift the tip
slightly upwards, diagonally.
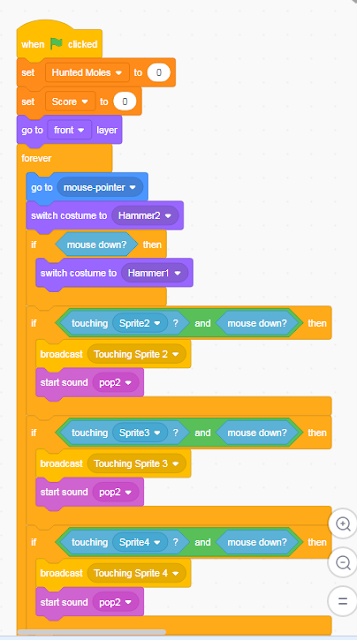
When we hit each mole with the hammer, the score will
increase by 1, for this we create a score variable and to keep the hunted moles
from the Data menu of the hunted mole variable. Let the value of these
variables be 0 at the beginning, or when we reopen the game, these values
will continue from the numbers left. We add the code to the top of the View
menu so that the hammer appears above the moles. The hammer will constantly
follow the mouse arrow (add from the action menu) disguise 2 (crossed hammer
disguise). When we see a mole, we have to press the mouse on it, and we control
it while hitting it with a hammer. If the mouse is pressed (if the mouse is
pressed, the control is from the mouse pressed code detection menu), if it is
pressed, the hammer disguise becomes 1, that is, it becomes flat. This is when
the hammer takes the form of hitting when it is in an abnormal place. We will
check to hunt moles if with If our hammer dummy2 (1 of the moles) touches and
mouse is pressed here two possibilities must be at the same time. (If it is, we
add the code and from the operation menu to the code. This code means that two
conditions must be met at the same time.) If these conditions are met and it
touches the mole, our hammer plays the sound we added from the computer and
releases a news, it was worth puppet2. I will explain this news in the moles
section.
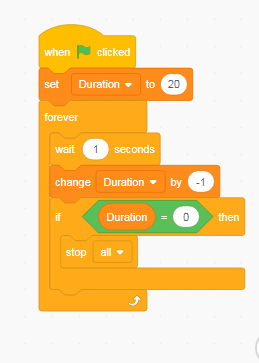
Codes that keep the time;
First of all, we create the Time variable from the data
menu. Let's start with 20. We'll do the countdown. Our code will wait for 1
second and reduce the time by 1, for this we put a minus (-) sign in front of
the number 1. Duration decreases by 1. Of course, we're checking at this time.
The time should stop at 0. If our time is 0, everything stops.
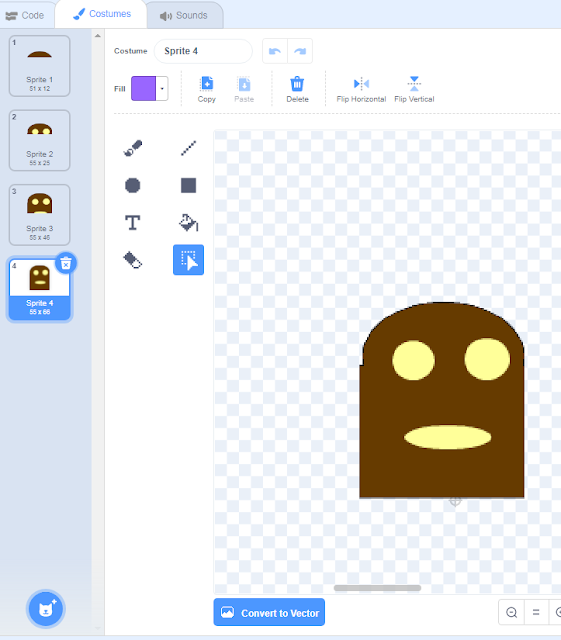
Drawing of moles coding part;
First, we draw the mole's head using the ellipse tool, then
we draw the underside of the mole using the rectangular space, then we draw the
eye and mouth. Then, using the select tool, we divide the mole into 4 parts to
slowly remove it from its nest. Of course, before this process, we make 4
copies of the mole.
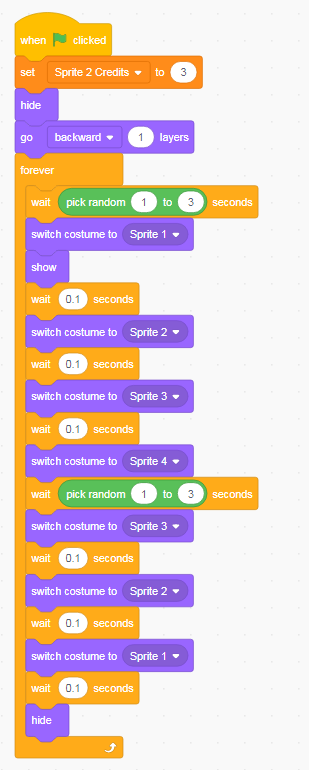
Each mole has 3 lives. To keep these, we create a variable
called mole remaining life from the data menu. We need to create as many
variables as how many moles we have. Let these lives be 3 at the beginning of
the game and hide our moles. Then continuously our moles wait between 1 and 4
random seconds and appear as disguise 1. Let it wait for 0.1 seconds and switch
to the other disguise so that the transition between all disguises will be 0.1
seconds and all of the mole will be visible. It will enter the slot by waiting
for a random second between 1-3 seconds, starting from the last disguise and
switching to the previous disguise. After entering the slot, it will hide
again, wait 1-4 random seconds and appear, this will continue continuously. Until
the mole runs out of 3 lives.
When the mouse is pressed and the hammer touches the mole, a
message is released. When this news comes, the score will first increase by one
(the score increases by 1 each time the hammer touches the mole). By the way,
the code in it keeps repeating when it is hidden. When the mole has 0 health, we
stop all the codes in this puppet and release a message called The Remaining
Mole. By stopping the codes inside the puppet, we prevent the mole from
appearing again. For this, we use the code to stop other sequences of the
puppet. If we had said stop them all, the whole game would have stopped.
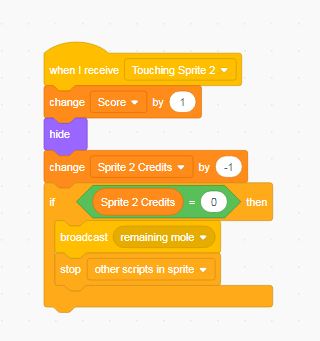
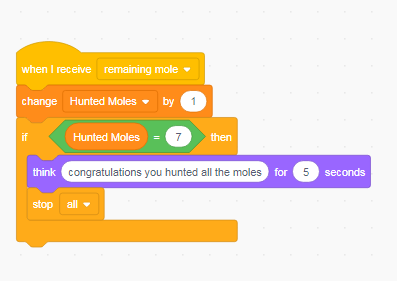
When word of the remaining mole is released, we have to write another code inside the hammer.
When the remaining health of the moles is 0, they send a
message that the remaining mole is the remaining mole, this news informs us
that the mole is dead. The Hunted moles variable, which we created from the
data menu earlier, increases by 1. Since the number of moles in our game is 7,
when the variable equals 7, the game is over and everything stops.
To download the source code of the program CLICK HERE
To see the running version of the program CLICK HERE
For All Scratch Examples CLICK HERE
For Mblock With Arduino Examples CLICK HERE









Comments
Post a Comment