In our previous application, I explained how to make a Traffic Light Application inArduino with Mblock. In this application, we will find the number of vehicles passing the red light by making additions to the mblock with the traffic light application
First of all, we find a traffic light on the internet. At first, all the lamps are dark, by painting the red light, by painting the red and yellow light, by painting the yellow light, and finally, by painting the green and green light, the sprite has 5 disguises in total. When each LED is on, which LED will light up, it will be disguised.
After adding our
traffic light, we add a road image to the background decor. In addition, we
find a car picture on the Internet for the car that will pass on the road and
add it. I drew a line on the road and painted it red in order to detect the
people passing through the red light.
Now it's time to
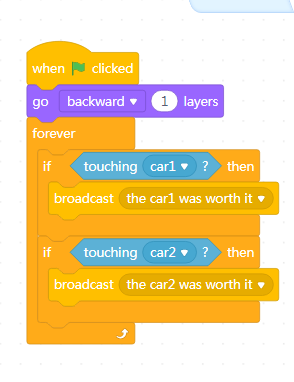
move the car. Below are the codes that we will write inside the car1 sprite.
Clicking the
Green Flag hides the car, and we create a variable from the Variables menu to keep
cars running through the red light. Let it be zero at the beginning. Because if
the game has been played and closed before, the numbers in that game will not
appear. Since our car will be constantly moving, we add the repeat code from
the Control menu. Our codes will be for that too. In order for the car not to
appear at the same time, we add the "Hold a random number" code from
the Operators menu into the 1 second wait code we get from the Control menu.
And I'm making 10 out of 4, you can give the numbers you want. Thus, the car
will go and appear at the given coordinates at a random time between 1-4
seconds. After it appears, it will move to the coordinate we will determine in
the second we will specify, with the float code in the motion menu. Our car
will move towards the top and when it comes to the edge it will hide. We check
if it is worth it with the if code from the control menu. So our car will
constantly appear and move. I added one more car to the application. The codes
are the same, only the random seconds and coordinates are different. You can
plant as many cars as you want by making a copy.
Now it's time to
check if the car touches the stick we drew.
Let's change the
disguise of traffic lights. We write the following codes into the traffic light
puppet we added.
We learned how to
turn on the LEDs for the traffic light in the previous application. Click for
traffic light
With the code we
added from the looks menu, let the traffic light switch to the dark version so
that it looks dim at the beginning. Since our lamp will be constantly on, we
add the continuous code from the Control menu. When the red led turns on, it
will change into red light and wait 10 seconds, then red and yellow will light
together, turn into yellow and wait for 2 seconds, then the green light will
turn on and turn into green light and wait for 5 seconds, then yellow and green
will turn on together and turn to green and yellow 2 Wait a second and go back
to the beginning, that is, to the red light. We turned on our traffic lights.
Here's how we check if the vehicle goes through a red light. Vehicles released
a message every time they touched the red bar. We check with an if code when
this news arrives. If our costume number is 2, the costume number 2 is the
number of the red light (we get the equal operation from the operators menu, we
write the costume number code on the left side, and the cover number on the
right side with a number). In other words, if the car has touched the red bar
and the light is red, we increase the number of cars passing the red light by
1. The reason we wrote this inside the traffic light puppet was that we
couldn't get the costume number of another puppet from inside another sprite.
Thus, we can keep track of the number of vehicles passing the red light.
In order to run
these codes, after connecting our arduino board and circuit to the computer
with a usb cable, first we select the Serial port from the Connect menu, let's
choose the port to which our arduino board is connected from there. By pressing
the Upload to Arduino button, we send the codes we wrote to our Arduino board
and upload them. Thus, our program becomes ready to run.





Comments
Post a Comment