In this application, we will do an activity to keep the number of vehicles passing the red light at the scratch.
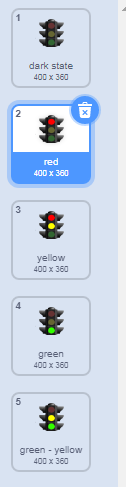
First of all, we find a traffic light on the internet. At
first, all the lamps are dark, by painting the red light, by painting the red
and yellow light, by painting the yellow and green light, and finally, by painting
only the green light, the sprite has 5 costumes in total.
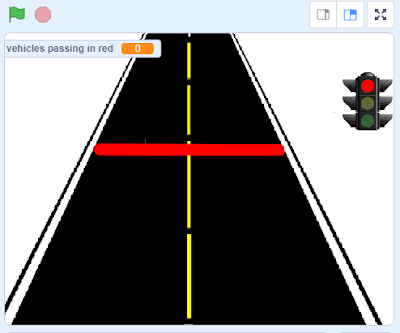
After adding our traffic light, we add a road image to the
backdrops decor. In addition, we find a car picture on the Internet for the car
that will pass on the road and add it. I drew a line on the road and painted it
red in order to detect the people passing through the red light.
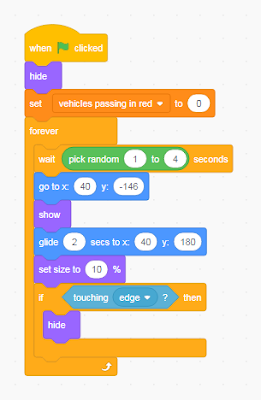
Now it's time to move the car. Below are the codes that we
will write inside the car sprite.
Clicking the Green Flag hides the car, and we create a
variable from the Variables menu to keep cars running through the red light.
Initially let this variable be zero. Because if the game has been played and
closed before, the numbers in that game will not appear. Since our car will be
constantly moving, we add the forever code from the Control menu. Our codes will be
for that too. In order for our car not to appear at the same time, we add the
"Hold a random number" code from the operators menu into the 1 second
wait code we get from the Control menu. Then, I make the number 10 4 and you
can give the numbers you want. Thus, the car will go and appear at the given
coordinates at a random time between 1-4 seconds.
After the car
appears, it will move to the coordinate we will determine, in the second we
will determine, with the glide code in the motion menu. Our car will move
towards the top and when it comes to the edge it will hide. We check if it is
worth it with the if code from the control menu. So our car will constantly
appear and move. I added one more car to the application. The codes are the
same, only the random seconds and coordinates are different. You can plant as
many cars as you want by making a copy.
Now it's time
to check if the car touches the red bar we drew.
When the red bar was first added, it appeared above the cars
and it was as if the cars were passing under the bar, so I threw the bar under
the cars with the code 1 layer below the view. We take the forever code from
the control menu and check whether the cars are worth it with the code if it is
from the same menu. If it is worth it, we add the code to release the news from
the events menu and give it a new name.
When the green flag is clicked, it will switch to the dark
version with the code we added from the looks menu so that the traffic light is
turned off at the beginning. Since our lamp will be constantly on, we add the forever
code from the Control menu and first, let it costume as red light and wait for
10 seconds, then switch to yellow costume and wait for 2 seconds, then the
green light will turn on and wait for 5 seconds, then yellow. Let the green and
green burn together, disguise itself as green and yellow, wait 2 seconds and
return to the beginning, that is, to the red light. We turned on our traffic
lights.
Here's how we
check if the car goes through a red light. Cars released a message every time
they touched the red bar. We check with an if code when this news arrives. If
our costume number is 2, the costume number 2 is the number of the red light
(we get the equal operation from the operation menu, we write the costume
number code on the left side, and the cover number on the right side with a
number). In other words, if the car has touched the red bar and the light is
red, we increase the number of cars passing the red light by 1. The reason we
wrote this inside the traffic light sprite was that we couldn't get the costume
number of another sprite from inside another sprite. Thus, we can keep track of
the number of cars passing the red light.
To download the source code of the program CLICK HERE
To see the running version of the program CLICK HERE
For All Scratch Examples CLICK HERE
For Mblock With Arduino Examples CLICK HERE





Comments
Post a Comment